PLAN今のHPをそのままスマホ対応化
昔にホームページを作成されたままの会社様向け
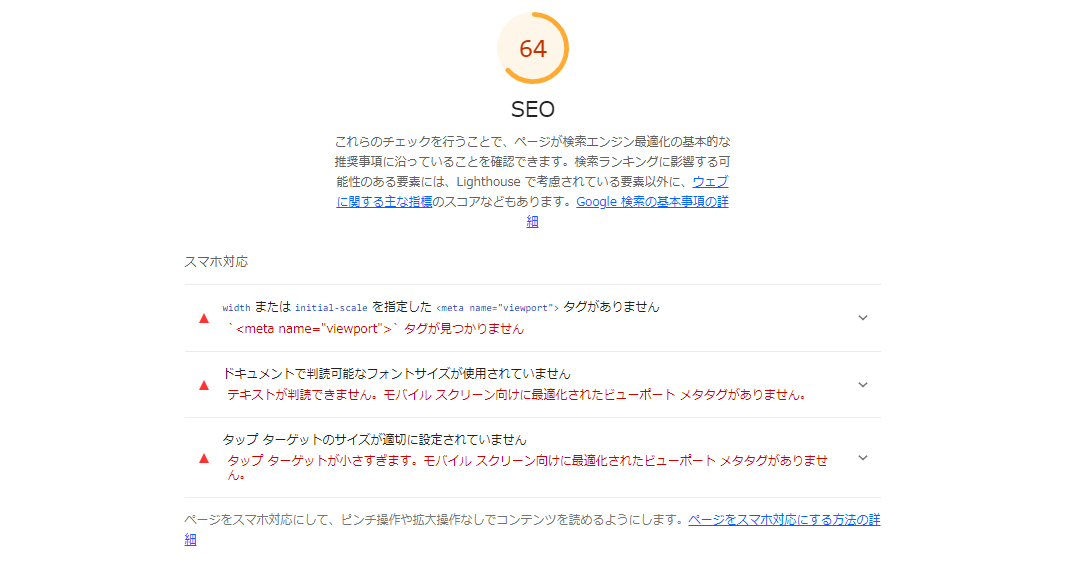
今のホームページでこんなお悩みありませんか?
今のホームページで
こんなお悩み
ありませんか?
- スマホで見ると文字が小さくて読みづらい...
- レイアウトが崩れて見にくい...
- 最近はスマホからのアクセスが増えてきて困っている...
- 画面がズームされていて全体が見切れる...
- 画像がぼやけたり表示が崩れたりする...
- デザインを1からリニューアルする予算がない...


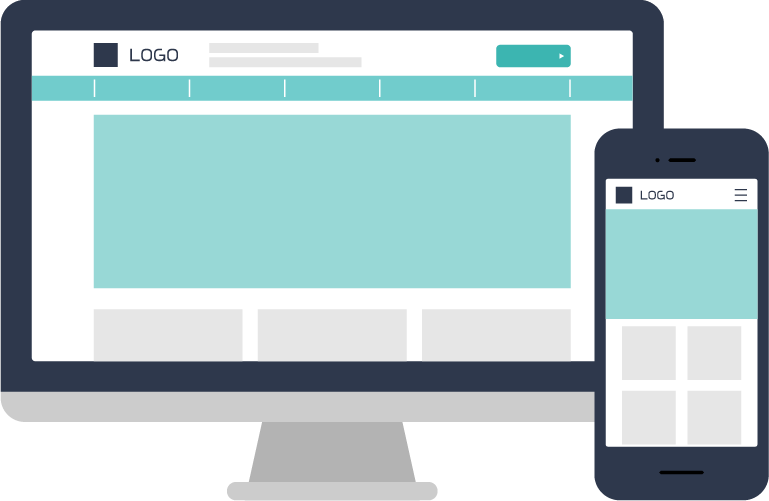
iecにホームページのスマホ対応をお任せしませんか?
デザインそのままスマホ対応プランでは、PC版ウェブサイトのデザインをそのまま維持しつつ、スマートフォンに最適化します。ユーザーにとって馴染み深いデザインを維持しながら、モバイルデバイスでも快適に閲覧できるようにします。
スマホ対応の重要性
ホームページのスマホ対応は、現代のウェブ環境において不可欠です。スマートフォンやタブレットからのウェブ閲覧が増加し、モバイルユーザーの利便性を考慮することが重要です。スマホ対応がないと、ページの表示が崩れたり読み込みが遅くなったりして、ユーザーの利用体験が損なわれます。その結果、ユーザーは離脱しやすくなり、検索エンジンのランキングも低下します。スマホ対応を行うことで、モバイルユーザーにも快適な閲覧環境を提供し、サイトのアクセスやコンバージョン率の向上につながります。

スマホ対応のメリット
モバイルユーザーの増加

スマホ対応により、スマートフォンやタブレットからのアクセスが増え、潜在的な顧客層が拡大します。
ユーザーエクスペリエンス向上

スマホ対応で読みやすく、使いやすいサイトを提供することで、ユーザー満足度が向上します。
SEO向上

Googleはモバイルフレンドリーなサイトを優先的に表示する傾向があり、スマホ対応は検索エンジンランキングの向上につながります。
このような機能・システムが追加できます

メール設定

お問い合わせフォーム

アクセス解析

独自ドメイン取得

SEO対策

SSL認証

データバックアップ

サーバー設定
制作の流れ
-
- STEP.01お問い合わせ
- ホームページのスマホ対応についてのご質問やご要望はお気軽にお問い合わせください。
-
- STEP.02ヒアリング
- お客様のご要望をお伺いし、現在のホームページの契約状況などを詳細にヒアリングいたします。
-
- STEP.03お見積り
- ヒアリング内容をもとに、ホームページのスマホ対応化にかかる費用やスケジュールをお見積りいたします。
-
- STEP.04データの受け渡し
- 必要な情報やコンテンツをお客様から受け取ります。
-
- STEP.05コーディング作業
- 既存のデザインを元に、ウェブデベロッパーがHTMLやCSSを用いて、スマホ対応サイトのコーディング作業を行います。
-
- STEP.06ご確認
- お客様にサイトのプレビューをご確認いただきます。修正や追加のご要望があればお知らせください。
-
- STEP.07公開
- 最終確認を経て、スマホ対応サイトを公開いたします。
-
- STEP.08運用
- ホームページの公開後も、お客様の要望やサイトの変化に合わせて運用をサポートいたします。
定期的な更新やバックアップの実施、セキュリティ対策など、安心してご利用いただけるようサポートいたします。
お問い合わせ
お気軽にご相談・お問い合わせください
-
お電話でのお問い合わせ
06-6782-5125受付時間 9:00 - 17:00 [ 土・日・祝日除く ]
-
メールでのお問い合わせ